A site for solving at least some of your technical problems...
Changing the U-Design Wordpress Theme RSS Peel image(s)
I have a customer that uses Wordpress with the U-Design theme. It's pretty cool, but it does not give you the possibility to change the RSS feed shown at the top-right corner and in 2017 the RSS feeds are kind of dead (so not useful to be shown prominently, really.)
My customer also has an ebay account so he put his ebay link in that RSS, which you can do, but without changing the image, it just looked all wrong. (i.e. no one would click on that link, trust me!)
So... I create a quick button, "FIND US ON ebay", and replaced that corner from that RSS peeling thing to an ebay button.

My default button is really large so I added some CSS and also changed the code in the functions.php file because it is not otherwise possible to edit that picture.
To edit functions.php go to your server with SSH and do this (or edit on your computer and upload the changes with your SFTP as usual):
sudo vim /var/www/<your-site>/public_html/wp-content/themes/u-design/functions.php
Replace <your-site> with the correct name, you may also have your site in a completely different location. This is the default on an Ubuntu computer.
The functions.php has the following function by default:
function udesign_enable_page_peel() {
global $udesign_options;
ob_start(); ?>
<div id="page-peel">
<a href="< ?php echo $udesign_options['page_peel_url']; ? >" title="< ?php esc_attr_e('Subscribe', 'udesign'); ? >"><img src="< ?php echo esc_url( get_template_directory_uri() ); ? >/styles/style1/images/page_peel.png" alt="< ?php esc_attr_e('Subscribe', 'udesign'); ? >" /></a>
<div class="msg_block"></div>
</div>
<?php
$page_peel_html = ob_get_clean();
echo apply_filters( 'udesign_get_page_peel', $page_peel_html );
}
As we can see, it outputs a block of HTML that defines the peel corner. The msg_block is what appears when the peel is teared. Somehow that did not work for me. Either the JS code is too old or the fact that we have a specific URL prevents the peeling (since it would not apply.)
Now you have two solutions to fix theproblem. You can change the image named page_peel.png or you can change the code. I decided to change the code and point to my new images I simply uploaded in the Media library.
function udesign_enable_page_peel() {
global $udesign_options;
ob_start(); ?>
<div id="page-peel">
<a href="<?php echo $udesign_options['page_peel_url']; ?>" title="<?php esc_attr_e('Subscribe', 'udesign'); ?>"><img src="/wp-content/uploads/2017/10/find-us-on-ebay-white-background.png" width="50%" height="50%" alt="<?php esc_attr_e('Subscribe', 'udesign'); ?>" /></a>
</div>
<?php
$page_peel_html = ob_get_clean();
echo apply_filters( 'udesign_get_page_peel', $page_peel_html );
}
The new code removed the msg_block div tag because it otherwise adds an RSS image. The peel is replaced by my new ebay button (shown above.)
Next, I tweaked the CSS by editing that theme specific CSS file. When you go to the Appearance system and select Additional CSS you get a CSS editor. There I added the following rules:
#page-peel img {
background: white;
position: fixed;
top: 3px;
right: 3px;
width: 70px;
height: auto;
padding: 3px;
margin-right: 5px;
border: 1px solid black;
box-shadow: 3px 3px 6px black;
}
#page-peel img:hover {
border: 1px solid red;
}
By default the peel scrolls up and down with the page. I made my button "fixed" so it stays on the screen at all time. I also added a border around the button and a nice shadow.
When hovering I change the border color to red. Useful only on Desktop, though it's always good to have some feedback...
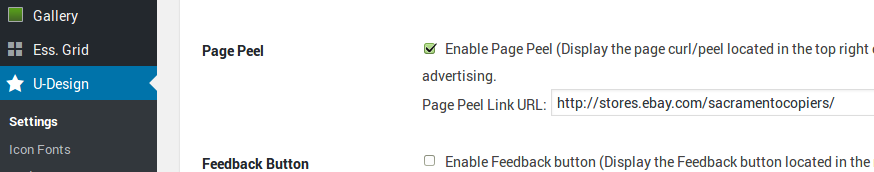
Obviously this supposes that you turned on the Page Peel flag in the U-Design settings. There is a screnshot showing that option. Note that the U-Design settings are in your left sidebar, scroll down until you see it. It is not part of the theme appearance.

Make sure to click Save after you made a change to the U-Design settings. It is not automatic.
Finally, your pages will look correct while you are logged in, but for an anonymous user, it is not unlikely to still look wrong, at least on some pages.
To fix that problem, you want to reset the cache. Since you cannot be sure whether one of your pages is afflicted by this, you want to clear all pages.
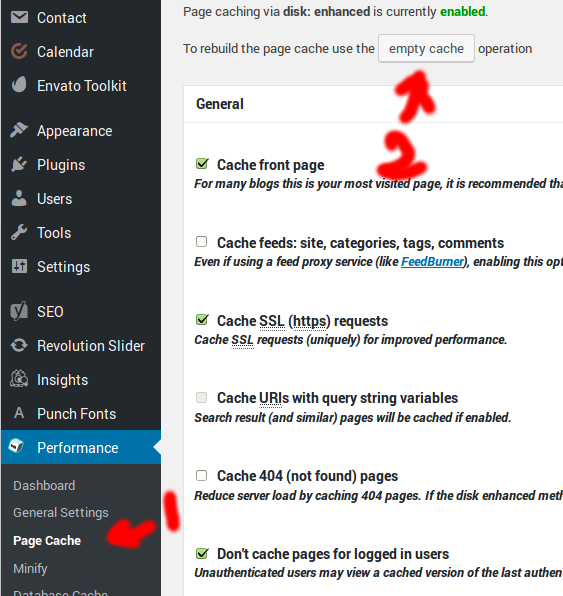
To do this in Wordpress in 2017, hover over Performance (left side bar) and then click on Page Cache. The following appears and you want to click on the empty cache button near the top. That will clear the cache of all pages and make sure your users see your changes as expected.

Recent Posts on The Linux Page:
